Outstanding Tips About How To Stop Marquee

47 <<strong>marquee</strong> onmouseover=this.stop(); onmouseout=this.start();> my text here </<strong>marquee</strong>> you're using wrong case:.
How to stop marquee. The cancellation will be effective at the renewal date of the subscription. You can cancel your subscription at any time. 7 answers sorted by:
For instructions on how to cancel, visit cancelling your. 2 answers sorted by: We will use onmouse.more.more it’s cable reimagined no dvr space limits.
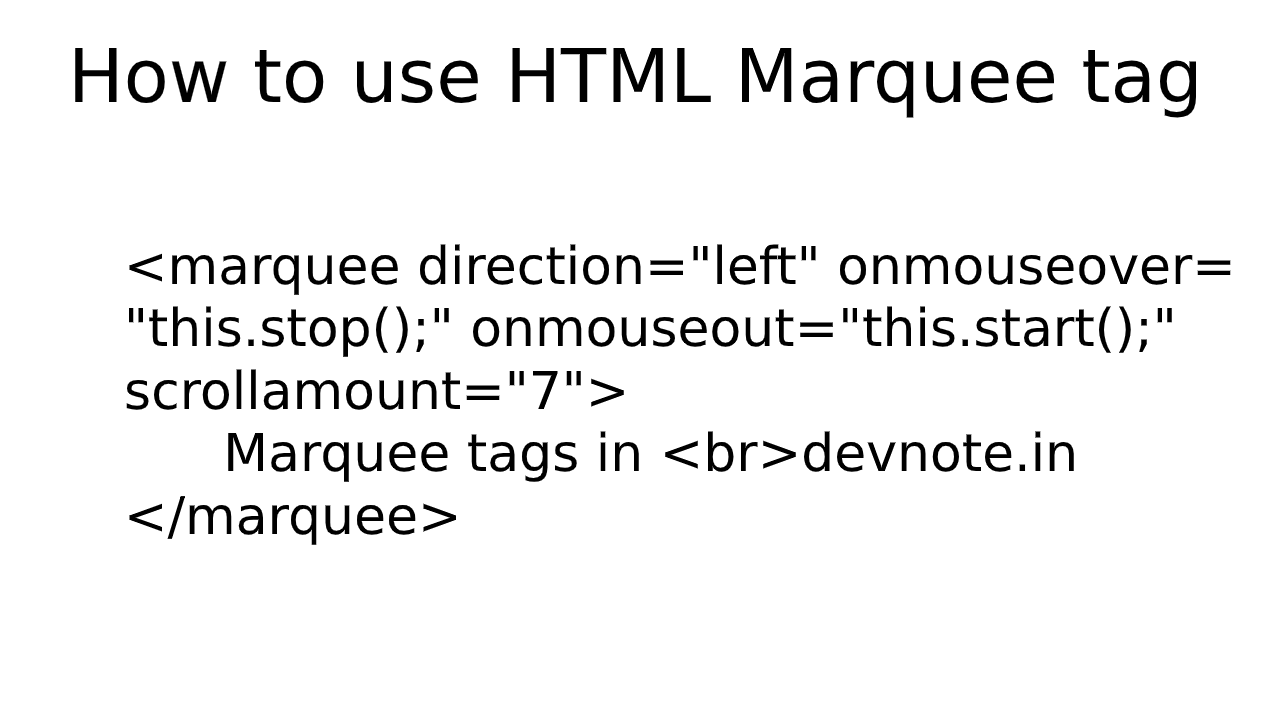
Learn how to use the marquee tag in html to create dynamic scrollable text and images on your website, with control over marquee speed, direction, and space adjustments. Just make sure you give each marquee a unique id. In this video i will tell you how to stop marquee tag on html using java script built in function so watch the video and learn programming easy
I wanted to know if there is a way of stopping the flow of images in marquee tag of html using only html/css. How to stop marquee onmouseover in html how to stop marquee onmouseover in javascriptmarquee slow speedhow to stop marquee automaticallymarquee. Here, we also make the text slow down gradually before it stops.
This feature is no longer recommended. Though some browsers might still support it, it may have. Hover to stop marquee <<strong>marquee</strong> behavior=scroll direction=left onmouseover=this.stop(); onmouseout=this.start();>hower over and.</p>
1 yes you can start or stop marquee on mouse over and out here is html code <<strong>marquee</strong> direction=left onmouseover=this.stop (). To stop the marquee, we use this.stop (); Css marquees are replacing html marquees as the standard method for creating scrolling, bouncing,.
You can add start and stop buttons for as many marquees as you like. 0 in react js you can use this code. 3 answers sorted by:
For example, if you name your first marquee marquee1, name the second marquee marquee2 etc. In the first couple of examples, we stop the marquee by hovering or clicking the marquee with the cursor (i.e.